By Simon Geraghty
Dot Dash has developed the following list of 7 web design principles that give us a strong start point for every website design project that we take on. These are:
- Communications Strategy: Remember that you are building a marketing communications channel
- Objectives: Define your site objectives
- Audience: Clearly define your audience: design the user experience around them
- Proposition: Clearly define the proposition for your audience
- Responsive: Think mobile first, but don’t ignore larger screens
- CTAs: Your calls to action will be driven by your objectives
- Content: Good story telling means investing in good content to make it shareable
Before we start any new build we run this exercise with all of our clients. Let’s look at each one in more detail.
1. Communications Strategy: Remember that you are building a marketing communications channel
 Remember your website is for life not just for Christmas (or the launch date). You are in fact building a communications channel, some would say the most critical one, for engaging with your audience.
Remember your website is for life not just for Christmas (or the launch date). You are in fact building a communications channel, some would say the most critical one, for engaging with your audience.
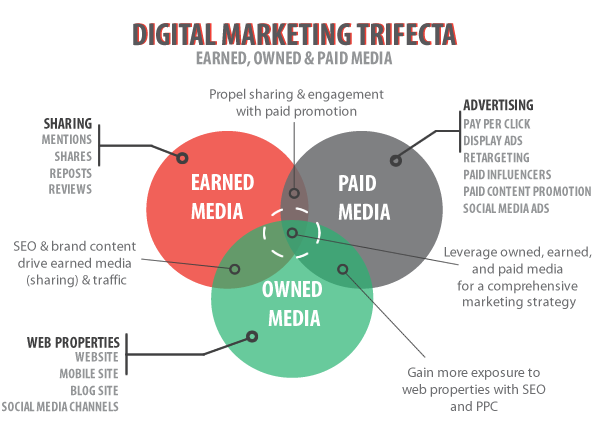
Your website sits at the heart of your (digital) marketing mix. The green portion of the Venn Diagram (who doesn’t love a good Venn Diagram eh?) relates to your owned media (Website, Social Media). This is ideally where eye balls and clicks should be pointed from any other activity you’re doing.
Google’s algorithms increasingly weight fresh, relevant content that is read and shared by users. More on content below.
2. Objectives: Define your site objectives
What are you selling? How does your sales cycle go? Do you want users to sign up for a trial? Should they purchase there and then? Or simply make an enquiry to meet your team?
Each one is equally valid depending on what drives sales and revenue for your business. Not everyone requires an ecommerce solution and nor does every potential customer need to meet a member of your team!
Awareness versus engagement? Awareness in and of itself doesn’t lead to much although the recent rebrands by both eir and Virgin Media in the Irish market show that awareness can be a highly relevant standalone objective.
Setting the right objective for your site will also help you develop your ongoing content strategy as well. More on calls to action in point 6 below.
3. Audience: Clearly define your audience: design the user experience around them
While some businesses have acres of data on customers (Netflix, Social Media sites, dating sites, telco’s) other businesses we encounter often look at their feet uncomfortably when faced with this question.
What do you know from your Google Analytics about what users do on your site? What devices are they using to access your site? How technologically savvy are they? Who walks through the door in your office or shop? Do they fit a particular niche? The user experience needs to be designed around them.
Every web design project should start with this question. Ideally you have one clear definable target audience in mind. Where sites can get tricky is attempting to target both sellers and buyers with the same site. If you are trying to go after different niche audiences, make sure the relevant sections are clearly sign posted and easy to get to on your site.
4. Proposition: Clearly define the proposition for your audience
When I land on your website is what you do immediately clear? How much do I have to read or how many pages do I have to click through to know this?
Where it is unclear it leads to high site bounce rates, low dwell time and numbers of pages viewed. Users are impatient and want to know that they’ve landed somewhere to solve their immediate problems.
This should be obvious as soon as I land on your site, but we are surprised how often this isn’t. The team over at Lamnos Consulting are experts in teasing this out for businesses (and if we send them enough business we’ll get to redesign their website too!)
5. Responsive: Think mobile first, but don’t ignore larger screens
 At its heart responsive design is about your site and content looking good regardless of the screen size, not prioritise one screen over another. This principle relates to the presentation of your content on each page. It is important to be clear on the hierarchy of information on not only your homepage but site-wide.
At its heart responsive design is about your site and content looking good regardless of the screen size, not prioritise one screen over another. This principle relates to the presentation of your content on each page. It is important to be clear on the hierarchy of information on not only your homepage but site-wide.
Being clear what information is most important allows the design team to ensure that this is presented first on smaller screens. Often information is stripped away for the mobile experience, so it is important to decide what is supporting information but not critical for a visitor to know?
By all means think Mobile first, but don’t forget about larger and higher resolution screens. We recommend going for Fixed Width over this screen size allowing the site to centre on larger screens.
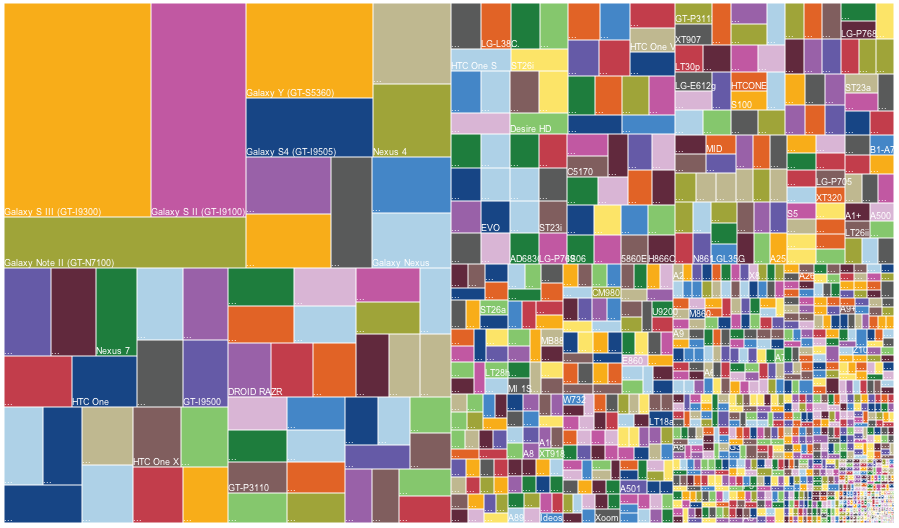
We’ve worked with several marketing and businesses in the visual arts sector and we’ve noticed in the last two years that their teams are using larger screens for their work. Increasingly at home as well where the TV is connected to the internet, or the monitor at home doubles as a way to screen Netflix, C4OD, RTE Player or perish the thought illegal streams and downloads! As of January 2015 WS3 report that almost a third of screens are over 1900 x 1020, see here & here.
6. CTAs: Calls to action will be driven by your objectives
 These should be clear to the user & repeated on every page (e.g. share, contact, subscribe etc.) Do you want users to sign up for a trial? Purchase there and then? Or simply make an enquiry to meet your team?
These should be clear to the user & repeated on every page (e.g. share, contact, subscribe etc.) Do you want users to sign up for a trial? Purchase there and then? Or simply make an enquiry to meet your team?
Once you’ve defined your site objectives, all of the following are relevant depending on what you want your visitors to do, in no particular order:
- Donate (provide funding and support us on an ongoing basis)
- Sign Up (find out more about, trial our service or product, receive regular updates from us, building authority and loyalty)
- Follow, comment or share (receive regular updates from us, also building authority and loyalty)
- View & click our ads (drive revenue via third party ads, esp. in publishing)
- Buy now (shifting product)
- Enquire now (via email, phone, or form, appointment setting)
There’s always a drop off from number of site visitors to those who take an action on your site, so it is critical to get the right volumes of visitors to your site, bringing us to…
7. Content: Good story telling means investing in good content to make it shareable
What’s the jackanory? What are your site objectives, who is your audience and what do they need from you?
Clients often look to spend their entire budget on design and functionality when often a simpler site with great narrative written and presented in a way your clients and prospects can understand might do a better job. As we pointed out in our Web Design Trends in 2015 article, sites are turning to Typography led designs to deliver standout, key to the success of these particular site designs is that great copywriting will do a lot of the hard yards for you.
Once your site is live make sure you continue to invest in good content to make it shareable: blogs, articles, white-papers, infographics, photos or a great video…. Do you have the resources, in house or externally, to keep your site fresh and updated with new and compelling content?
So let’s re-cap on our 7 web design principles:
- Communications Strategy: Remember that you are building a marketing communications channel
- Objectives: Define your site objectives
- Audience: Clearly define your audience: design the user experience around them
- Proposition: Clearly define the proposition for your audience
- Responsive: Think mobile first, but don’t ignore larger screens
- CTAs: Your calls to action will be driven by your objectives
- Content: Good story telling means investing in good content to make it shareable
Let us know if you’d like to talk to us about your next web project, or providing content for an existing site just mail [email protected]!

